Note: I’m mostly a Windows user so if anyone has any tips or suggestions for using Raspberry Pi OS for digital accessibility testing and remediation, I will gratefully receive them.
I installed Raspberry Pi OS (bullseye) (external website) on to an 8GB Raspberry Pi 4 to test how well I could use Raspberry Pi OS to audit websites and remediate documents.
Windows has Jaws and NVDA, IOS has Voiceover, and Android has Talkback, but these are not available for Raspberry Pi OS. There are several screen readers available for Raspberry Pi OS:
• Orca Screen Reader (external website) – good for graphical environments
• Fenrir (external website) - good for command line (ideal for Raspberry Pi OS as it takes up little SD card space or RAM)
• Emacspeak (external website) - good for command line
Installing screen readers on Raspberry Pi OS
Orca Screen Reader
I installed Orca by going to the Terminal and typing in:
sudo apt install orca
Orca should be able to be opened or closed by Alt + F2, which opens the equivalent to the Windows dialog box and then orca entered as a command, then Enter.
When Orca Screen Reader is running the preferences can be accessed using “Orca Modifier” + Space, where the “Orca Modifier” is the Insert key on a desktop, and the Caps Lock key on a laptop.
I found Alt + F2 was not working so I used Ctrl + Alt + T to open a terminal window and typed
orca
and as Alt + F2 was not working, I typed
orca -s
as a command in the terminal window, then Enter (this works even if the screen reader is off).
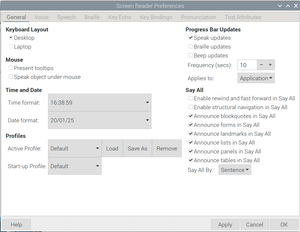
I then checked in the General tab to make sure that Keyboard Layout was set to Desktop (which it was).

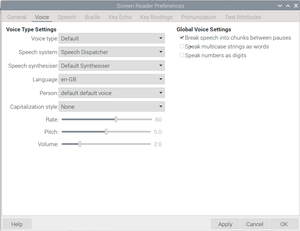
I then went into the Voice tab and using the Rate slider, I made the speech quicker.

I would normally use TPGi’s Colour Contrast Analyser (external website) in Windows, so I installed Gpick (external website) which I used alongside the Contrast Finder (external website) website to allow me to manually check for colour contrast.
GPick Colour Contrast Checker
To install Gpick, I followed the same installation steps using the terminal and
sudo apt install gpick
Magnifier
I installed the screen magnifier tool so that I could test using this.
sudo apt update
sudo apt install mage
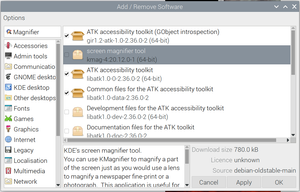
It can also be installed using “Add/Remove Software”


The Magnifier button appears down in the bottom right corner of the taskbar by the clock

The Magnifier in use

Chrome extensions on Chromium
I had to login to the Chrome Web Store and then I was able to install Chrome extensions on Chromium.
The Chrome extensions I installed:
• Accessibility Insights for Web - Chrome webstore (external website) - accessibility testing tool
• Alt or not - Chrome webstore (external website) - see alt text on Twitter/X
• ARC Toolkit - Chrome webstore (external website) - accessibility testing tool
• axe DevTools - Chrome webstore (external website) - Web Accessibility Testing - accessibility testing tool
• HeadingsMap - Chrome webstore (external website) - shows all the headings in a sidebar
• WAVE Evaluation Tool - Chrome webstore (external website)
• Web Developer - Chrome webstore (external website)
Sadly Stylus (external website) was not available for the version of Chromium even though I’d updated my Raspberry Pi OS and checked I’d got the latest version of Chromium.
Chrome extensions on Firefox
I went to the Add/Remove Software and searched for Firefox and added it to Raspberry Pi OS.

I then installed the following Firefox extensions:
• ARC Toolkit - Firefox webstore (external website) - accessibility testing tool
• ARIA DevTools - Firefox webstore (external website) - spot missing ARIA labels, misused ARIA roles, and incomplete keyboard support
• axe DevTools - Firefox webstore (external website) - Web Accessibility Testing - accessibility testing tool
• HeadingsMap - Firefox webstore (external website) - shows all the headings in a sidebar
• Landmark Navigation via Keyboard or Pop-up - Firefox webstore (external website) - navigate web pages via WAI-ARIA
• Stylus - Firefox webstore (external website) - create, edit, and manage personalised CSS stylesheets. Custom CSS can be added to test spacing and show focus indicator
• Web Developer - Firefox webstore (external website) - adds a toolbar button with various web developer tools
• webhint - Firefox webstore (external website) - tests websites for issues with accessibility, browser compatibility, security, performance etc.
• WCAG Color contrast checker - Firefox webstore (external website) - checks the color contrast between the foreground and background of the elements that are in the page according to the WCAG 2.2
Code for Stylus
I added the Focus Style and Testing WCAG 1.4.12 Text Spacing CSS in Stylus.
JavaScript Bookmarklets
I also added the Adrian Roselli 24x24 bookmarklet (external website).
Unlike with my laptop, where I was struggling to use the laptop with LibreOffice to edit my audit document, LibreOffice Writer was working well.
As PAC 2024 (external website) does not currently work on Raspberry Pi OS, and wouldn’t work under WINE on ARM, I used Grackle GO to audit the PDFs I found during my website audit.
While there is software that can read or edit PDFs on Linux, I’ve not found any that will remediate PDFs to a level that they can pass PAC 2024.
• Accessibility testing tools
• Basic Orca Tutorial (external website)
• GrackleDocs Grackle GO (external website)
• Installing Firefox on your Raspberry Pi (external website)
• Introduction to Orca Screen reader for Linux (external website)
• Latest Raspberry Pi OS update – May 2020 (external website)
• Orca Screen Reader (external website)
• Raspberry Pi OS Accessibility articles (external website)
• Survey of Screen-Readers in Linux Operating Systems (external website)
